سنرى في هذا الدرس كيف ننشئ ضياء متوهج باستعمال الفرشاة. كما رأينا في تصميم لرونالدو بالفرشاة طريقة صنع فرشاة سنفعل نفس الشيء في هذا الدرس مع فارق اننا سننشئها من لا شيء وليس من صورة.الصورة النهائية
الخطوة 1:
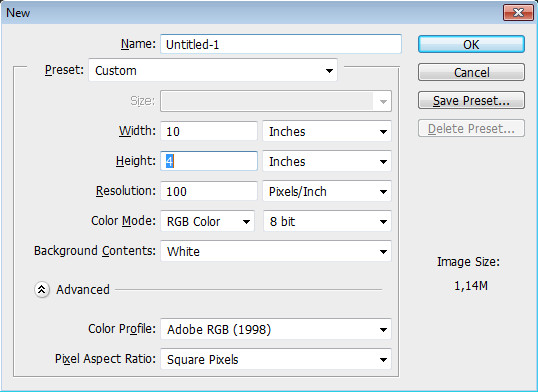
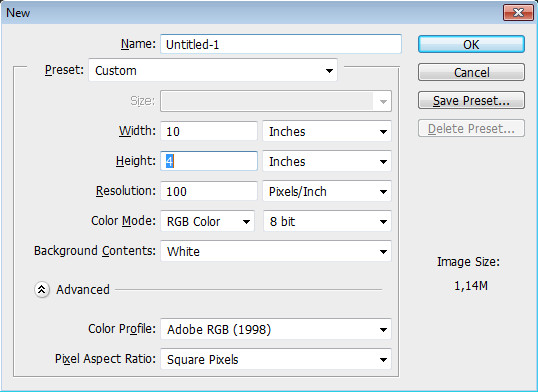
من قائمة New <-- File سنفتح عمل جديد بهذه الخيارات:

الخطوة 2:
سنختار الفرشاة (Brush tool (B من قائمة اللأدوات.1- سنضغط على السهم الصغير قرب حجم الفرشاة2- نضغط على الايقونة الصغيرة في الركن الاعلى من النافذة على اليمين.3- ثم Assorted Brushes، للحفاظ على الفرشاة المتواجدة مسبقا سنضغط على Append عوض Replace الفرشاة المتواجدة.4- سنختار الفرشاة رقم 28
الخطوة 3:
سنضغط على هذه الأيقونة لفتح The Brush Pannel:
ثم نحدد هذه الخيارات ل Brush Type Shape:
Size : 45 px
Roundness : 75%
Spacing : 25%
الخطوة 4:
من لوحة المفاتيح سنضغط على D لإعادة الألوان إلى حالتها العشوائية. ثم نلون الخلفية باللون الأسود عبر القائمةEdit Fill <--. نضغط على X لاختيار اللون الأبيض في الForeground.
سننشئ Layer جديد، سنختار الفرشاة ثم نضغط على Shift ونسحب في الوسط لنرسم هذا الخط كما يلي:
الخطوة 5:
الان من القائمة Motion Blur <-- Blur <-- Filter مع 500 في خيار Distance:
الخطوة 6:
سننسخ الLayer من القائمةLayer Duplicate Layer <-- أو من لوحة المفاتيح Cntrl+J. بعد ذلك Ctrl+T سنسحب قليلا نحو الوسط بالنسبة للطول ومن الجانبين بالنسبة للعرض:
سنضغط بعد ذلك على Enter لحفظ التحويل.
الخطوة 7:
لاظافة بعض الزخرفة سنطبق على الLayer الBevel and Emboss Layer Style مع هذه الخيارات:
Style : Emboss
Depth : 491
Direction : up
Angle : 176
Attitude : 21
Hard light بالنسبة ل Highlight Mode مع 100%في الOpacity واللون الابيض
Hard light بالنسبة ل Shadow Mode مع 75%في الOpacity واللون الرمادي.
الخطوة 8:
سنقوم الِآن بانشاء نقطة ابعات الضوء. للقيام بذلك سننشئ Layer جديد ثم باستعمال أداة(Rectangular Marquee Tool (M ، لرسم مربع متوازن الأضلاع في الوسط سنضغط على Alt ثم نسحب وسط الخط:
الخطوة 9:
من القائمة Fill <-- Edit لفتح نافذة التلوين، تختارون 50% Gray ثم Ok
الخطوة 10:
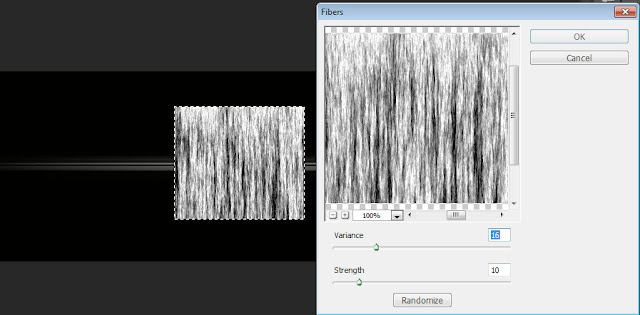
سنضغط على D لإعادة Foreground and Background Color لحالتها العشوائية. الآن من قائمة Fibers <-- Render <-- Filter، سنطبق الفيلتر مع هذه الخيارات:
Variance : 16
Strength : 10
الخطوة 11:
سنظيف الآن لمسة ضبابية على الLayer، Ctrl+D لحذف التحديد وسنشغل الشفافية في الخيارات اعلى Layer:
انطلاقا من القائمة Motion Blur <-- Blur <-- Filter مع هذه الخيارات:
Angle : 90
Distance : 400px
الخطوة 12:
الآن نريد ان تكون الخطوط باهتة نحو الاسفل. سنفعل ذلك باستعمال التدرج كما قمنا بذلك في تصميم القلم ثلاثي الابعاد في مرحلة الخطوط على لوحة الالمنيوم الممسكة للمحاة. سنحدد اداة Gradient Tool (G):
الخطوة 13:
يجب ان يكون لون الForegroind Color أسود مع اختيارOverlay بالنسبة ل.Mode سنطبق التدرج الان بالضغط اسفل ثم الصعود قليلا نحو الاعلى. سنعيد العملية حتى نحصل على هذه النتيجة:
الخطوة 14:
سنعيد تحديد الشكل بالضغط على Ctrl ووسط ال Layerفي آن واحد (كيف تحدد اي Layer).
من القائمة Polar Coordinates <-- Distort <-- Filter سنطبق الفيلتر مع خيار Rectangular to Polar
الخطوة 15:
لو لاحظتم فانفجار الضوء تحيط به هالة سوداء، لإخفائها سنغير الMode الخاص بالمستوى لScreen. ونحركها قليلا اذا تطلب الامر ذلك.
الخطوة 16:
الشكل يبدو مشعا لكنه بحاجة للقليل من اللمعان. لاظافة ذلك لنحدد أداة (Gradient Tool (G مع تغيير الMode ل Normal وخيار Radial Gradient. ثم نضغط على X لاعادة اللون الأبيض ل Foreground Color
ثم نرسم دائرة متدرجة في الوسط
الخطوة 17:
من لوحة المفاتيح Ctrl+T لفتح Free Transform نمدد الدائرة المتدرجة قليلا نحو اليمين واليسار ثم Enter لتطبيق التحويل.
الخطوة 18:
لإضافة المزيد من التوهج لهذه لمركز الاشعاع سنطبق عليه Outer Glow Layer Style:
اللون الابيض
Opacity : 75%
Size : 152 px
الخطوة 19:
الن نحن مستعدون لانشاء الفرشاة، سنحدد الLayer المتواجد في الاعلى ومن لوحة المفاتيح: Ctrl+Alt+Shift+E هذا سيحدد نسخة لدمج كل المستويات:
الخطوة 20:
من قائمة Image سنختار Adjustements ثم Invert، هذا سيجعل الخلفية بيضاء والاشعاع اسود. بعد تحويل الصورة ستلاحظون وجود بعض الألوان حول مركز الشعاع. لتخفيفها من قائمة Image سنفتح Adjustements ثم Levels :
الخطوة 21:
من القائمة Define Brush Preser <-- Edit.
نختار اسم للفرشاة ثم Ok
بامكانك استعمال الفرشاة الان.
أمثلة لاستعمالات هذه الفرشاة:
لا تنسوا متابعتنا:










.jpg)